This tutorial is part 2 of 2 in the series.
This tutorial is part 3 of 3 in the series.
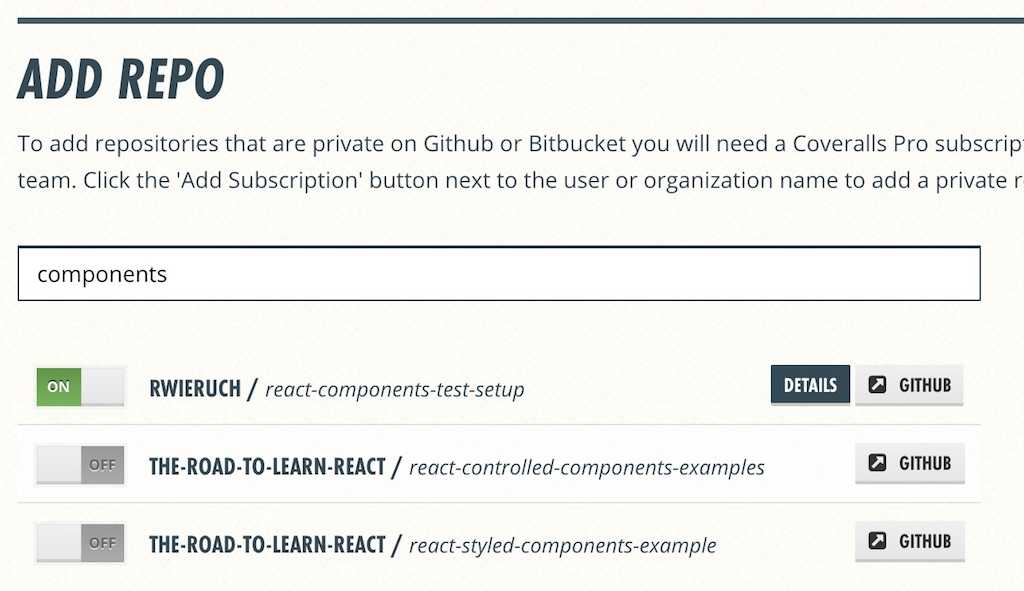
Coveralls is used to show you the test coverage of your JavaScript application. Let's see how it can be used for your JavaScript project which is already on GitHub and connected to your Travis CI due to the previous CI setup tutorial. First, sign up at Coveralls.io with your GitHub account. Second, synchronize your GitHub repositories and toggle a specific repository to be used for code coverage.

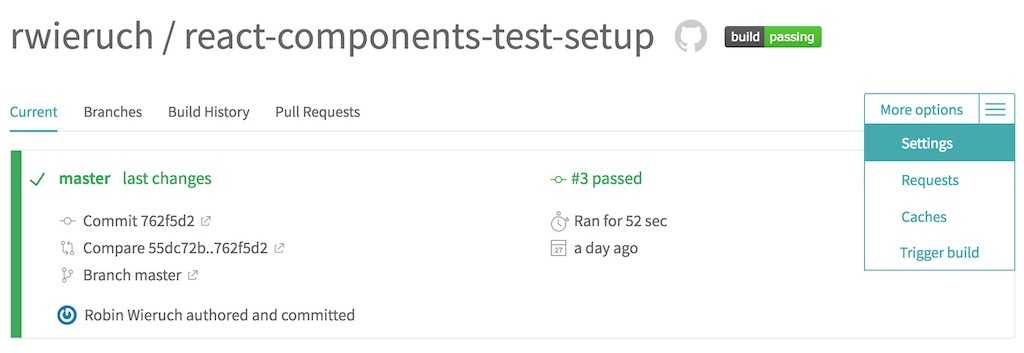
Afterward, hit the "Details" button to copy your coveralls_repo_token to your clipboard. Since you don't want to add this private token directly to your public project, you can add it on your Travis CI dashboard to your repository's environment variables. You will find it via the settings option of your Travis repository.

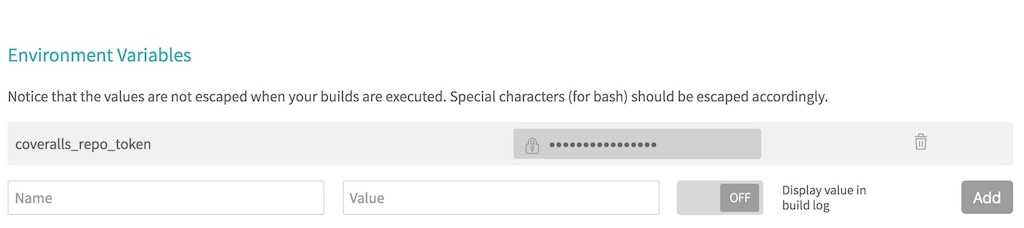
Then, create a new environment variable for your project. You can name it coveralls_repo_token:

Last but not least, modify your project the following way. First, install the coveralls library on the command line to your dev dependencies:
npm install --save-dev coveralls
Second, add a new script to your package.json file to introduce Coveralls to it:
"scripts": {"start": "webpack serve --config ./webpack.config.js --mode development","test": "jest --config ./jest.config.json","coveralls": "cat ./coverage/lcov.info | node node_modules/.bin/coveralls"},
And third, extend your Travis CI configuration for reporting the coveralls information to your coveralls.io dashboard.
language: node_jsnode_js:- stableinstall:- npm installscript:- npm run test -- --coverageafter_script:- COVERALLS_REPO_TOKEN=$coveralls_repo_token npm run coveralls
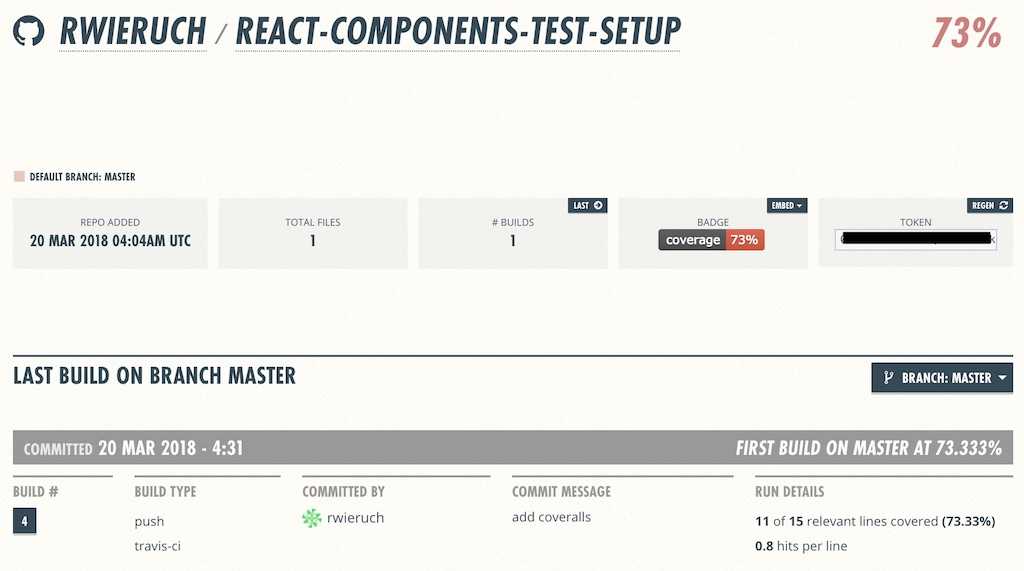
That's it. By adding, committing and pushing your changes to GitHub now, you can see how a report shows up on your Coveralls.io dashboard.

Perhaps you can see that the coverage isn't too high. Then it's up to you the add tests to increase the percentage for your project.
Last but not least, you can add the fancy Coveralls badge to your GitHub's README.md file. You find the badge on the Coveralls dashboard for embedding it as markdown:
# My JavaScript Project[](https://coveralls.io/github/rwieruch/my-javascript-project?branch=master)
Make sure to change the URL to your repository's URL.
If you are using Jest as a test runner, you can enforce a certain coverage for your JavaScript project. Also you can include and exclude specific folders/files from your source code to be added/removed from your testing coverage report:
module.exports = {...coverageThreshold: {global: {functions: 95,lines: 95}},collectCoverageFrom: ['<rootDir>/src/**/*.js','!<rootDir>/src/pages/**/*.js']};
That's everythin in a nutshell about testing coverage in JavaScript projects.